戒微博之后,把更多的精力开始转投回网站上来;今天用nexus7访问@Bee君 的博客时,发现博客的界面与电脑上访问的界面不相同,顺藤摸瓜之后发现原来bee君使用的是WPtouch-pro插件来实现移动端访问博客时自动转换成适合移动设备访问的界面。

WPtouch-pro 是基于wordpress平台开发的插件,专门为Apple iPhone / iPod touch / iPad、Google Android、Blackberry Storm & Torch等触摸屏移动设备量身定制。同时这是一款收费的插件,详见 官方网站 依照版本不同,价格从免费的低端版到根据功能划分不同而价格不同的19刀、39刀到199刀不等。为了先行体验一下插件的强大,本站试用了破解版,下面就是插件的使用实记。
跟一般插件一样,首先从把插件下载下来然后安装,WPtouch-pro体积有点庞大,文件达6M有多,安装的时候需要点时间。(插件下载地址在本文最后有提供)附带一提,插件后台需要支持HTML5的浏览器进行配置,360等渣渣可以退下了。

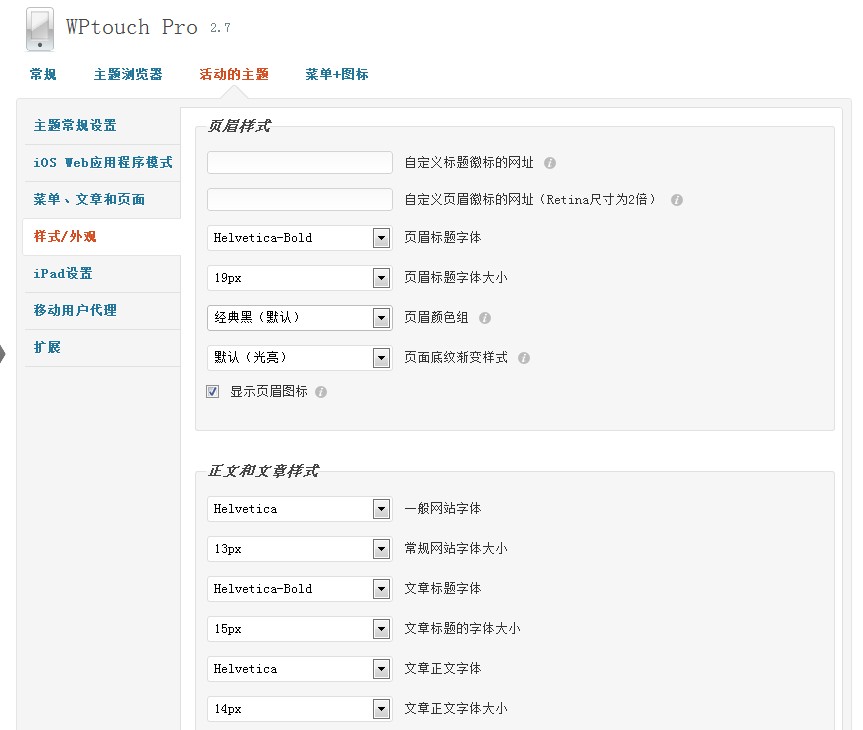
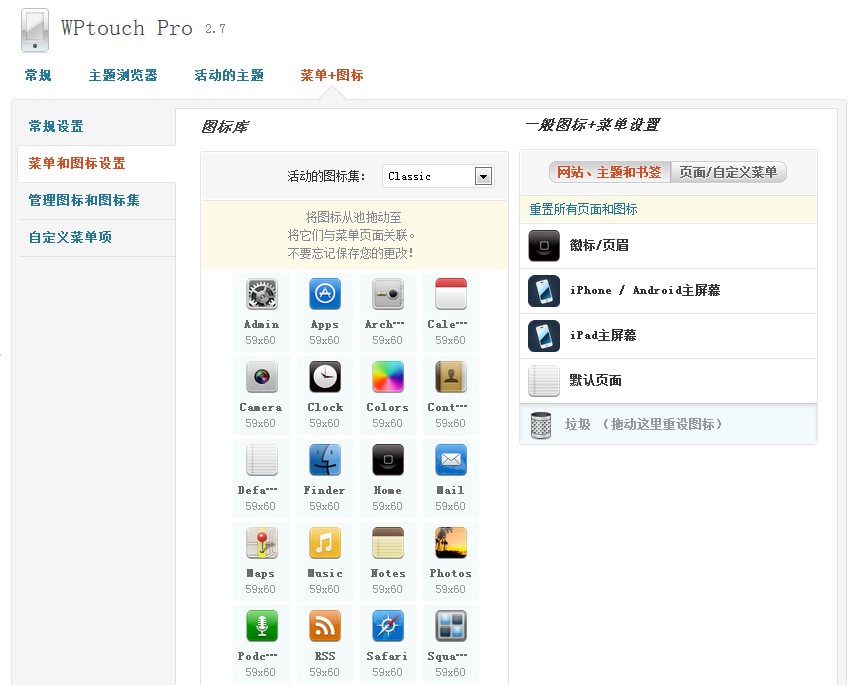
后台支持设置的内容相当多,只要多花心思就能点选出理想的移动端页面。就连每一个图标都可以独立设置,更不用说字体大小了。


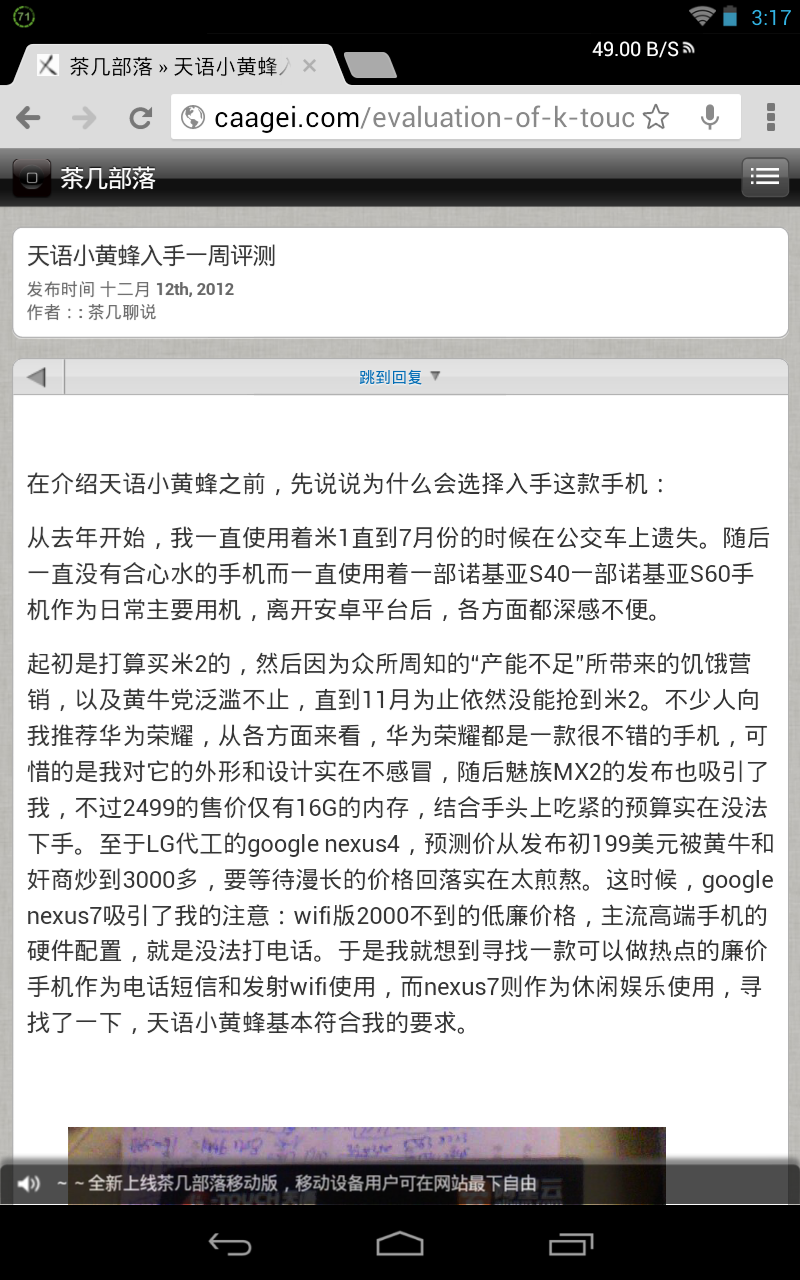
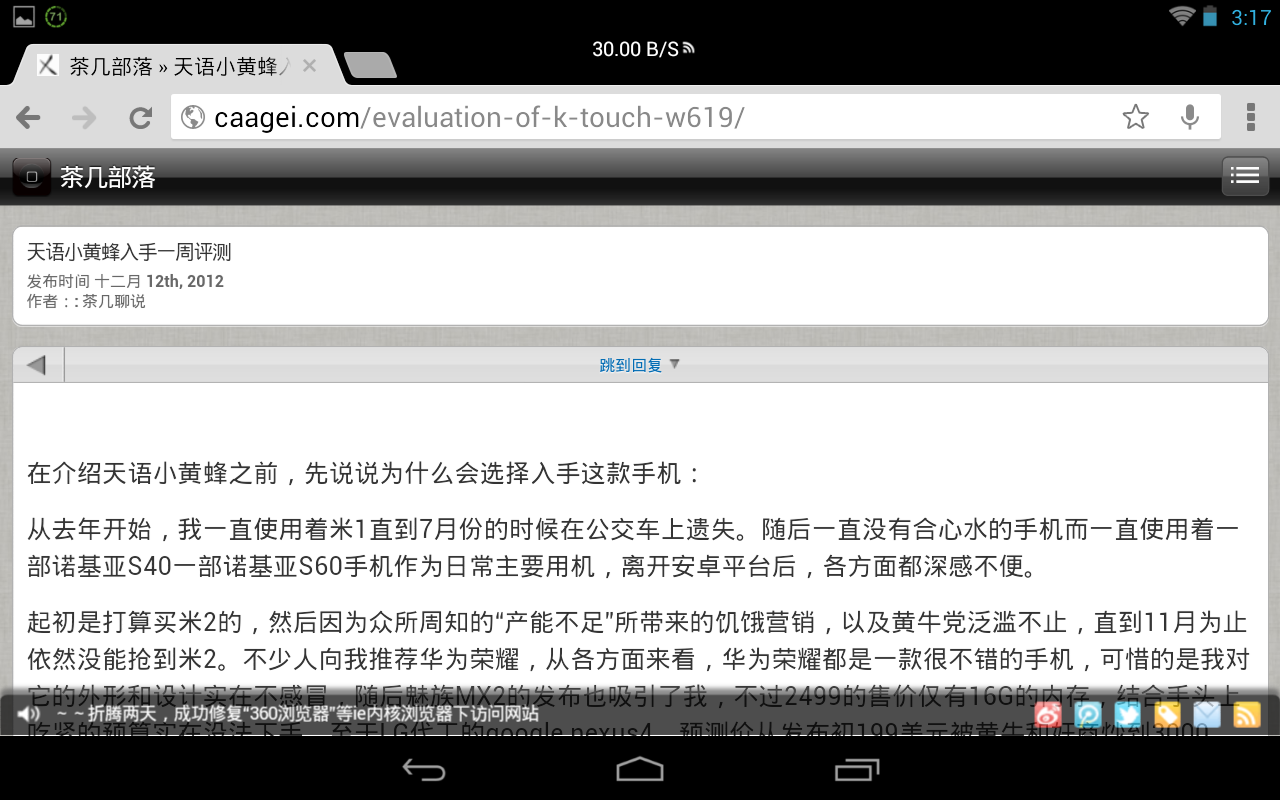
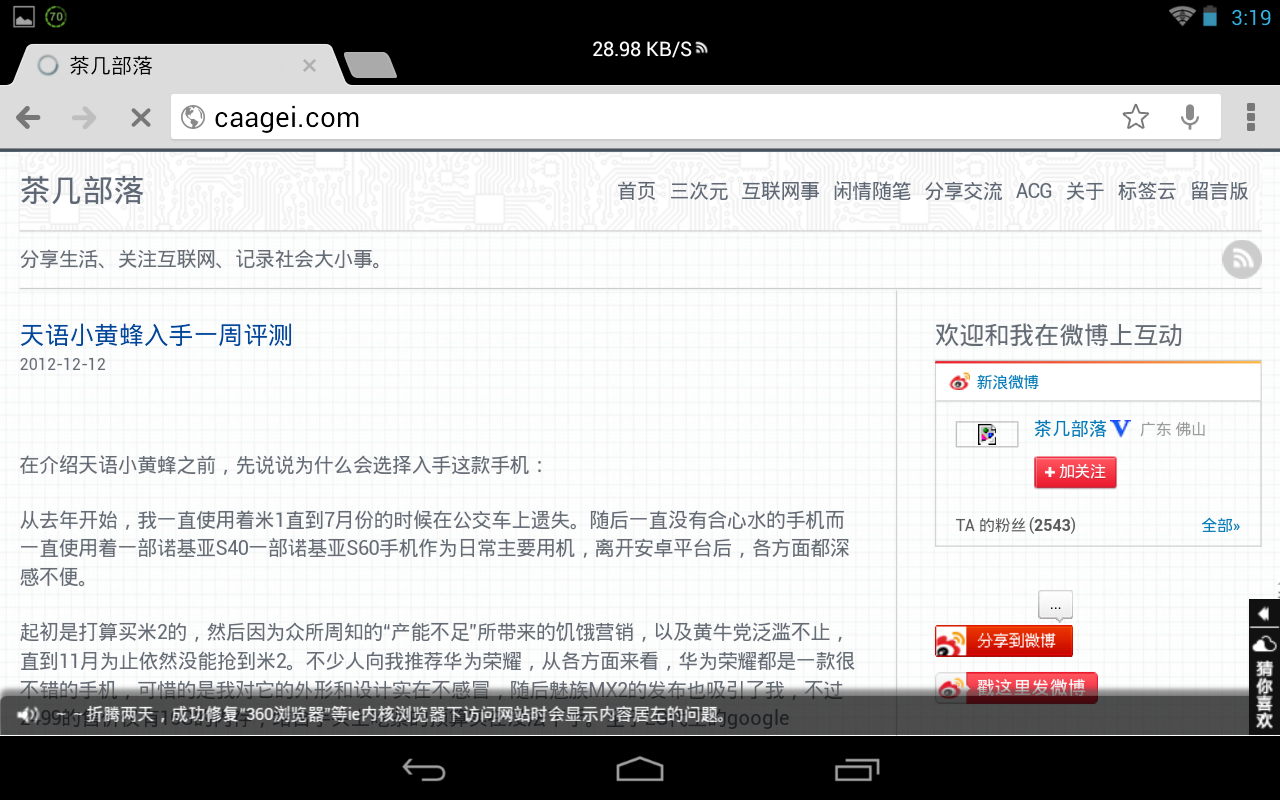
配置完毕后,就可以直接通过移动设备来访问网站就可以看到效果了。即使不作任何修改,默认设置下的界面也相当美观。

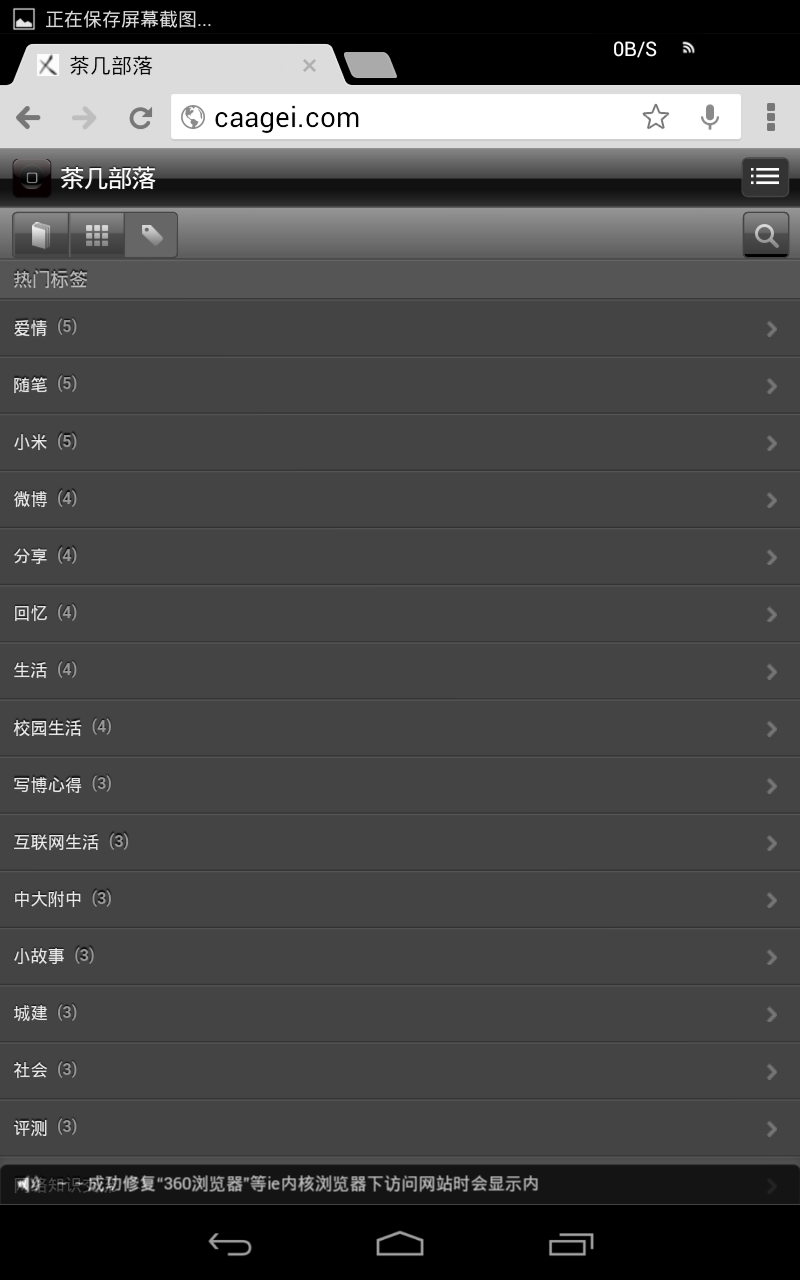
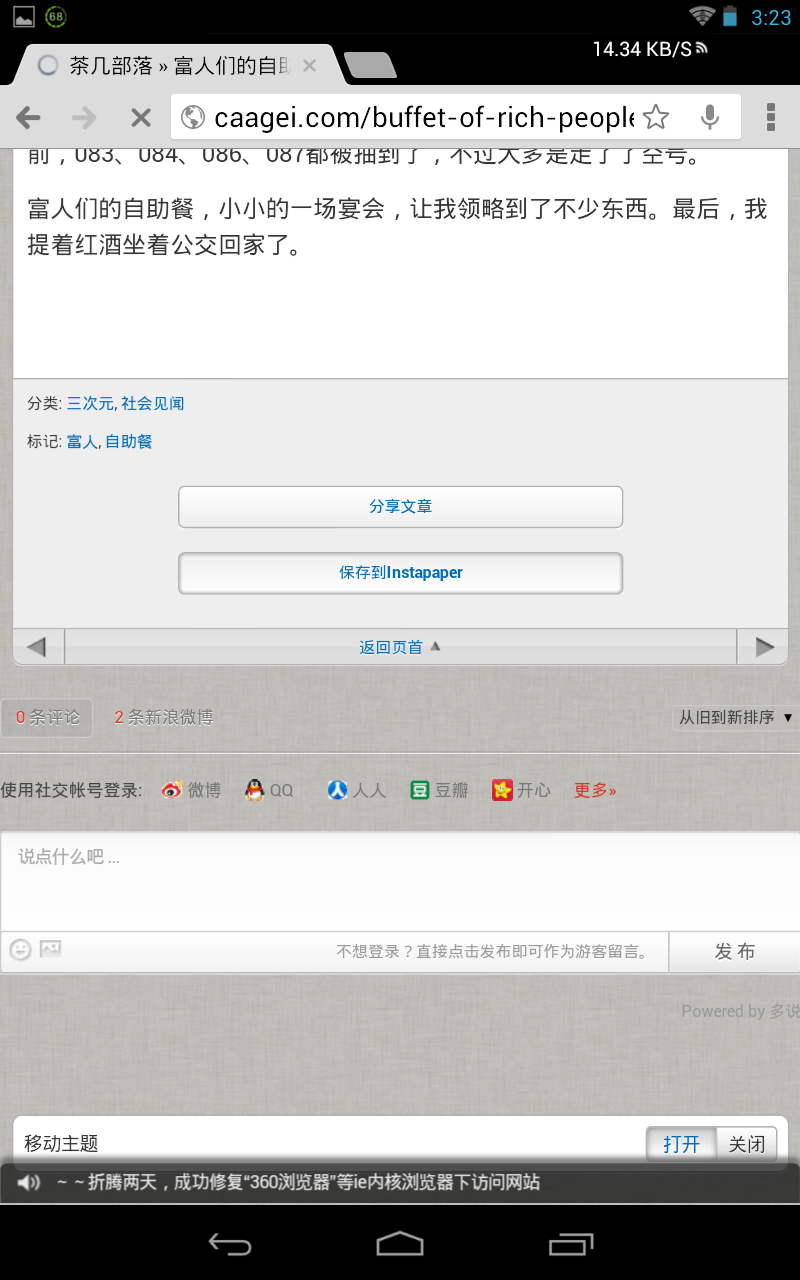
移动版和普通版下的页面对比:




WPtouch-pro 支持访客自由选择切换移动版还是普通版,也可以设置默认移动版还是默认普通版,以后用手机访问网站的时候,麻麻再也不用担心我的流量了。


移动端下分类目录、页面、标签一应俱全,在功能上与普通版无异。评论也能顺利发表。




一般的实现移动端显示需要独立定制app或者设置域名跳转,而WPtouch-pro插件并不需要对域名进行任何设置,也不需要像百度的 siteApp 那样进行复杂的点选配置和配置代码,只需要安装插件,在移动端访问网站的时候,就会自动转换成适合移动端访问的页面。(说白了就是傻瓜式操作)简易的移动端页面显示,更节约了大量流量;灵活的页面自由切换和后台配置更丰富了用户体验。
最后, 点击这里下载 WPtouch-pro 2.7 破解版吧!

网站做的好棒哦
@陈玟予 多谢支持
过来看看
后台登陆发表文章怎么实现啊?没找到!
很不错的哈。。
怎么添加东西保存没效果啊
@茶几聊说 首页文章能不能加入缩略图
很有用,现在移动访问量越来越大,确实要引起重视
好东西 谢谢分享
第一次来~不错~
第一次来你网站,博客不错哦,赞一个。求认识,求回访。www.aiyw.net
http://www.aizhaoren.com/为毛我用了没用呢!是不是哪里没设置好,求帮助
赞一个
评论一下又不会怀孕
这个插件太好了,用它搭建移动版网站,比在任何一家app平台搭建的效果都好。感谢楼主的分享。
好东西先收藏着。
博主求救!!!我现在用了这个插件,(http://www.soseo.cc/) 首页是无法变成移动端,内页是可以的.请问怎么样才可以达到 (http://caagei.com/) 效果,让首页也是移动端,我里面的设置都是默认的,没有修改。请博主指点我一下,Q:2982028484
博主求救!!!我现在用了这个插件,(http://www.soseo.cc/) 首页是无法变成移动端,内页是可以的.请问怎么样才可以达到(http://caagei.com/)效果,让首页也是移动端,我里面的设置都是默认的,没有修改
博主,我有个问题要请教一下,为什么我用了这个插件后,我用电脑访问我的网站,有的文章是手机的主题呢? http://www.soseo.cc/shehuihua/452.html 请看,是哪里设置问题?我没有的都是默认的。不解,请问要怎么做才可以消除
@自媒体博客 我这里访问了一下你的网站,各端访问都是显示电脑版的,因为有自适应,所以事实上你的网站从手机上看上去也挺美观的。
对于不会做自适应的,这个就成了神器了。。
不错不错,我已经下载了~
破解软件最怕有后门了 源码我去自习瞅瞅
认真学习了下,非常非常强大,不愧是商业插件。
多说真垃圾,加上就不好看了,看看我的多干净,http://sina.tk
@baige 从用户体验的角度来讲,大部分访客不愿意在陌生网站留言评论的时候需要输入留下自己的邮箱,多说的优势就在于这里了。
为什么在电脑上用的时候底部也要显示切换的字样啊?
@Neysa 请问你用的是什么浏览器?
@茶几聊说 我最后终于找到了。不过还是谢谢你。
现在有好多网站是自适应大小了,不需要插件来实现的~
@子痕 的确很多网站有自适应,用UC浏览器就能得到很好的体会,但流量方面还是相差很大很大……对于使用2G GPRS方式手机上网的用户来讲,大部分独立博客都是流量天敌……
@茶几聊说 我的不是流量天敌,哈哈~